ピクスタ開発部デザイナーの高瀬です。最近はけん玉がマイブームで、7月にあるワールドカップを観に行くのを楽しみにしています。(けん玉にもワールドカップがあるんですよ!)
そんな楽しみとは全く関係無く時代は進み、各ブラウザでもflexboxが対応され、自分の周囲でも便利に使っているという話しを聞くようになって、はや数ヶ月、、いや、1年以上が経っているでしょうか? もちろん、PIXTAでも頻繁にflexboxを使っています。 しかし、便利なflexboxですが注意して使わないと事故の元になる、という体験をしたので自戒の意味も込めて紹介したいと思います。
まず、何がおきたか
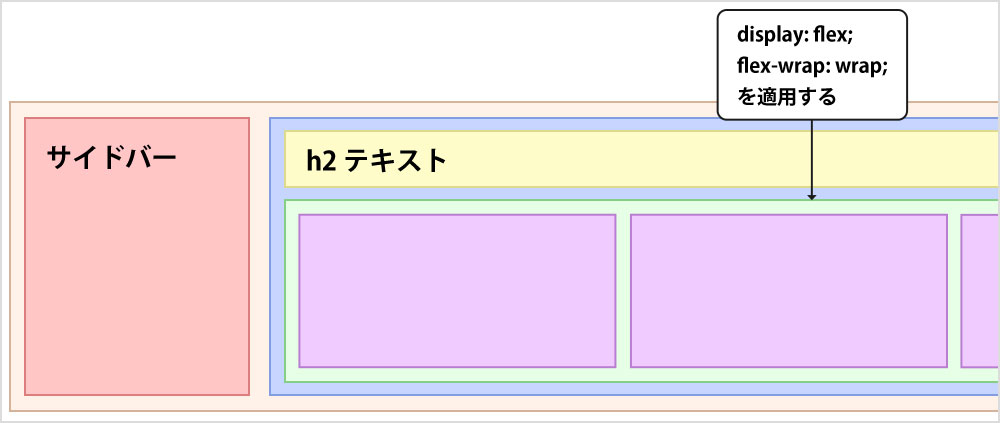
下記の図のようなデザインを作成していました。よくあるレイアウトです。 既存のレイアウトに、緑枠と紫枠のdiv要素を追加しました。 紫枠の要素を横並びさせたいので、緑枠にflexboxを適用します。

- 緑枠にflexboxとflex-wrapを適用する
- 緑枠の子要素である紫枠を2個ずつで回り込ませたい
- 子要素の紫枠は、更新状況に応じて個数が変動するが0個にはならない予定
- 大枠の茶色枠は固定幅
- 青枠と赤枠も固定幅
- 紫枠は高さを統一したいのでflexboxだと助かる
一通りcssを書き終え、実際に表示の確認を行いました。 作業中のブラウザ環境はChromeを使用しており、何の問題も無く作業を終え、ドヤ顔でディレクターの元に向かいました。
が、ディレクターから一言 「なんか崩れてるんだけど」
そう、マークアップを終えたばかりのデザイナーが一番聞きたくない、例のアレです。 きちんと確認しなかった自分が悪いのです。むしろ発見してもらえて感謝しかありません。ですが、一仕事終えたと思っているデザイナーにはキツイ一言です。
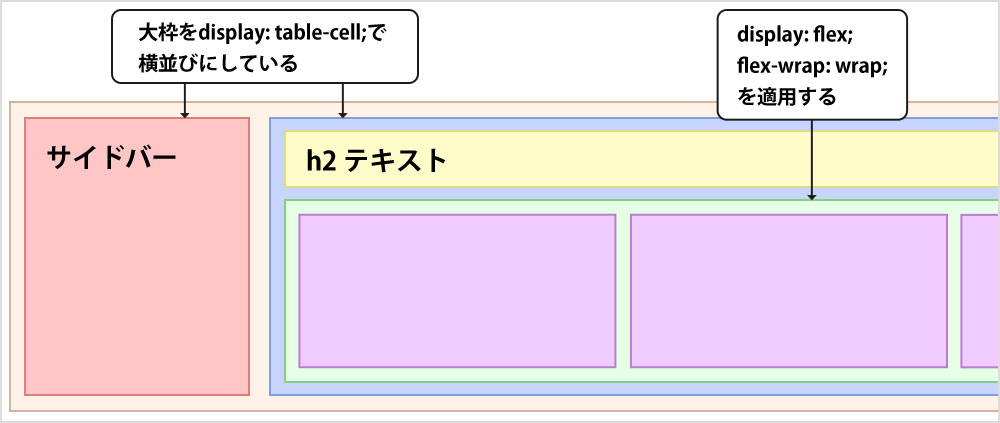
調べてみると、IE11では下記の図のような表示になっていました。

- flex-wrapが適用されず、子要素が回り込まず右に突き抜ける
- 横幅の指定も無視して突き抜ける
他のブラウザでは、きちんと表示することが出来ていました。 ベンダープレフィックスなど、よくある事故にも問題はありません。 原因の調査には時間がかかり、flexboxを使っている部分を書き直すことも検討しました。
原因
色々と試すうち、他のページに似たようなレイアウトでflexboxを使用しているのを見つけました。もちろん崩れていません。 自分が新しく作成しているページと見比べて、何処が違うのか見比べた結果、ようやく気付くことが出来ました。
非常にアナログな調査方法ですが、特定のブラウザでの崩れなどを調査する場合、一番信頼できる方法だと自分は思います。同様の環境で、同様のreset.cssなどを使用していることが確定しているので、原因が特定しやすいです。
原因はdisplay: flex;を適用している子要素に対し、親要素にdisplay: table-cell;を適用していることが原因でした。

display: table-cell;で親要素を囲っていると、IE11だけ子要素のflex-wrapが効かずに回り込まない
解決策
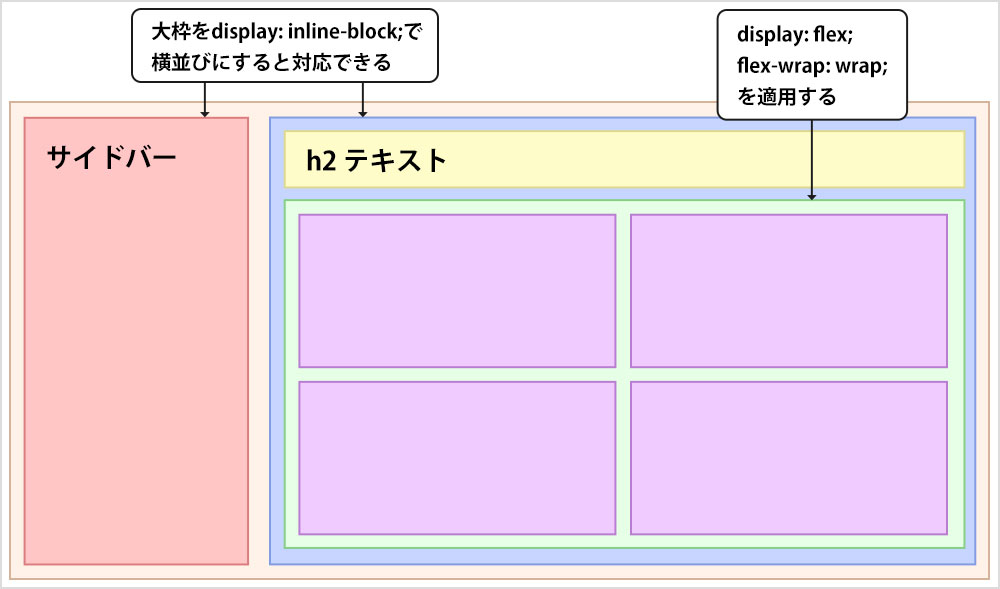
解決策は、単純に大枠をdisplay: table-cell;以外のプロパティで横並びにすると、綺麗に回り込みました。
(あぁ、なんと奇妙なcssの世界なのでしょう…。こんなに簡単に直せるなんて!)
今回のケースでは、赤枠のサイドバー要素の高さがまだまだ変わることも考えられるので、可変に強いdisplay: inline-block;で赤枠と青枠の要素を並べ直しました。

- 赤枠と青枠に
display: inline-block;を適用することで、IE11でも紫枠が綺麗に回り込みました。
今後について
flexboxの使用の際には気を付けて対応する。というアナログなアイデアしか無いのが現状ですが、flexboxはまだまだ新しいプロパティなので、使用する際にブラウザの注意をするのはもちろん、今後の運用でそのページにどういったコンテンツが追加されるかなども考慮に入れた設計をすることで、後にコンテンツを追加した人が苦しまないで済むと、改めて感じさせた一件でした。