 67717374:PIXTA ,
56725716:PIXTA
67717374:PIXTA ,
56725716:PIXTA
こんにちは、デザイナーの海田です。
ピクスタのデザイナーは、職種に関わらず手広く業務に携わることが多く、私もUIデザイナーでありながら、サイトの改善案の立案を行っています。
分析や改善案立案は、ピクスタに入って初めて行いました。 「サイトの分析を行う、それを元にサイト改善案を作る」と一口に言っても工程が多いし、分析スキルは短期間で身につくものではありません。正直、「かなり苦戦しながら、ゆるやかに上達している」という実感があります。
私はサイト改善案作成を以下のプロセスで行っています。
- 問題を発見する
- 課題を抽出する
- 解決策を考える
- 資料にまとめてチームに共有する
その中でも特につまずいたのが「問題を発見する」パートでした。 今回はこのパートを中心に、つまづいたことと学びを、当時の自分に教えるつもりで振り返ろうと思います!
問題発見でつまずいたこと
まず、どこから問題を探せばいいかわからなかった
問題発見をするにあたって、まずぶち当たった壁。 問題をどこから探せばいいのかわかりませんでした。
結果、仕方なく目につく問題から探そうとしました。 サイトを見たり、GAを覗いて何かわかることはないかと探したり。
確かにこれでも問題は発見できなくもないのですが、時間がかかります。 しかも、見つけた問題は「今やるの?」と言いたくなるような重要性に欠けたものだったり、些細なものばかりでした。
👍 KPIツリーから探すと大きな問題を発見できた

チームで運用しているKPIツリーから探すことで、大きな問題を発見できるようになりました。
KPIとはKey Performance Indicator の略であり、「重要業績評価指標」の意味を持ちます。そもそも業績をアップさせるための指標なので、問題発見にもこれを使わない手はありません。
また、KPIツリーはサイトの健康診断だと上司に教わりました。 例えば、体が不調になった時、原因がわからないまま闇雲に薬を飲んでも健康にはなれませんよね。健康診断した上で、問題を特定し、適切な処置を行うと思います。 サイトも同じでした。
現在、私がKPIから問題を探す時の手順は以下になります。
- KPIを見て目標値に達しているか確認
- 達していない項目があればボトルネックはどこかを探す
- その原因は何であるかを考え、仮説を立てる
- サイト、GA、SQLなどを確認し、仮説検証する
問題の仮説を思いついたらすぐにGAを確認した
問題の仮説が思いつき次第、すぐにGAを確認する癖がありました。 合っているのか、間違っているのか、早く確かめたくて仕方ありません。
しかし、自分のワーキングメモリーは限られており、多くの仮説を頭にとどめておくことができません。 仮説が合っていればいいのですが、違っていた場合や、複雑な操作をした後、自分が何をしていたかを見失いがちです。
👍 仮説を作ったら、まず文章に起こす。 できれば、どの数値によってその仮説が立証されそうか?までメモした上でGAを見ると、迷子にならなくなりました。

GAを見ると、色々なことがわかります。時にはエラーを発見し、その特定を優先させなければいけない場合もあります。
メモがあれば、そんな時でも自分の思考にすぐ戻ることができます。仮説を作ることと検証することとを分けて行動するとフローが改善することができました。
問題の仮説が出せず、途方にくれることがあった
問題の仮説を考えたい場面で、自分のイマジネーションに頼っても何も思い浮かばず、途方にくれる事がありました。
👍 このような時は、「なぜユーザーはこの行動をとったのか?」の理由を分解することで、解決の糸口を得られます
例えば、バナーのクリック率が悪かった場合を考えます。
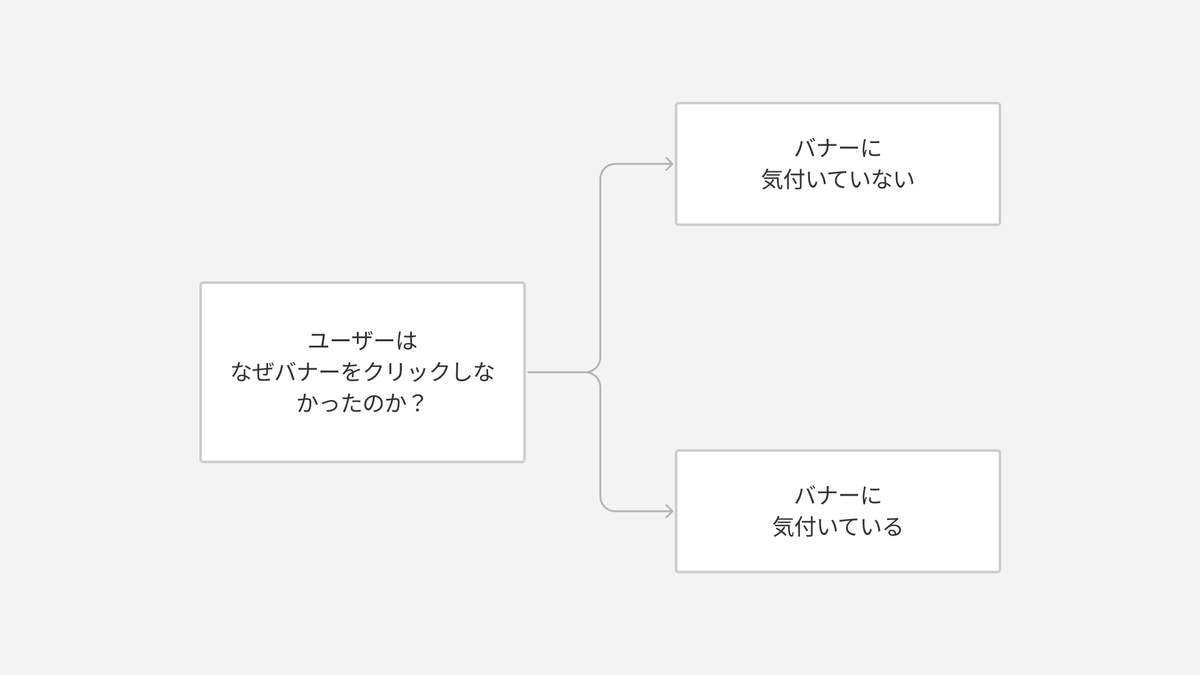
「バナーをクリックしなかったユーザーは、なぜバナーをクリックしなかったのか?」の理由を簡単に分解すると、以下のようになります。

さらに、その理由を更に深ぼるとこのようになります。

このように理由を分解していくことで、気合や運に頼らずとも、楽に問題の仮説を出すことができます。
今回の例では、4つの仮説を考えることができました!
「バナーをクリックしなかったユーザーは、なぜバナーのクリック率が悪いのか?」
1. バナーに気付いていないから
2. バナーに気付いているが、理解をしていないから
3. バナーに気付いていて理解もしているが、メリットが伝わっていないから
4. バナーに気付いていて理解もしていて、メリットも伝わっているが、興味が沸かないから
「問題」と「課題」の言葉の定義があやふやになった
「問題」と「課題」の言葉の定義があやふやになる時があり、「いくつかある問題の中の内、もっとも重要なものが課題」のような勘違いをしてしまうことがありました。

それもそのはず。辞書を引いただけでその違いを理解することは難しいのです。
問題:一般に答えを必要とする問い、課題をいう。
課題:特定の題や問題を与えること。また、そのもの。
出典 小学館デジタル大辞泉
抽象的な言葉を丸暗記で覚えようとしても、私はなかなか覚えられません。
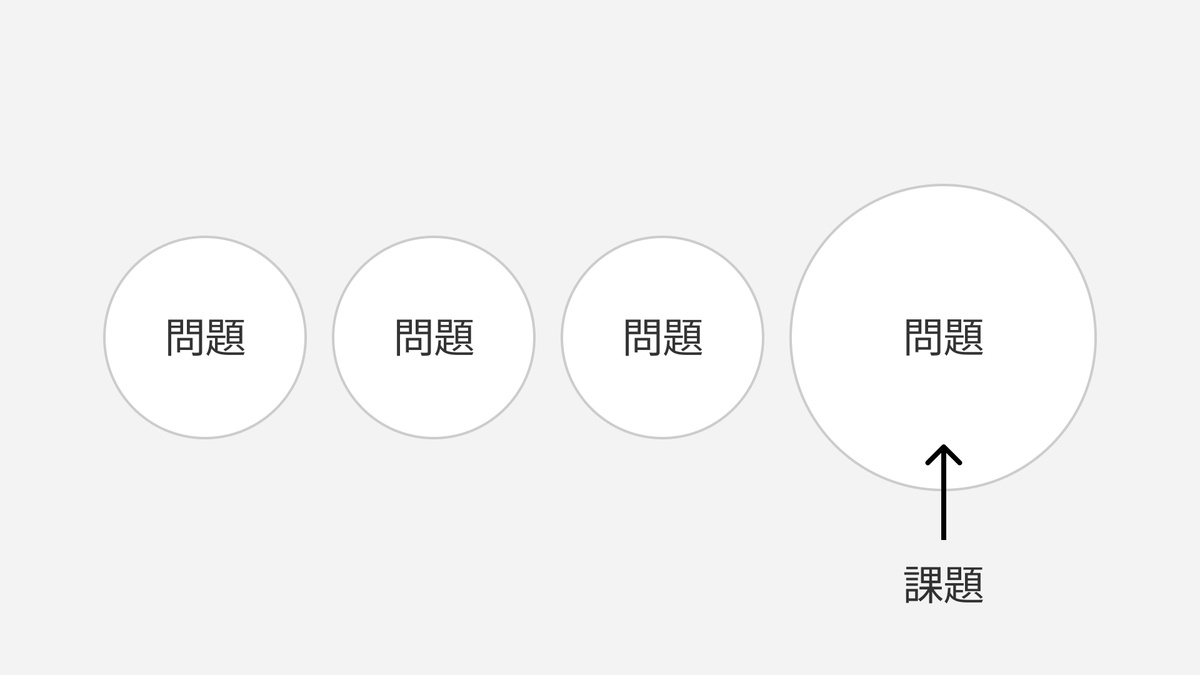
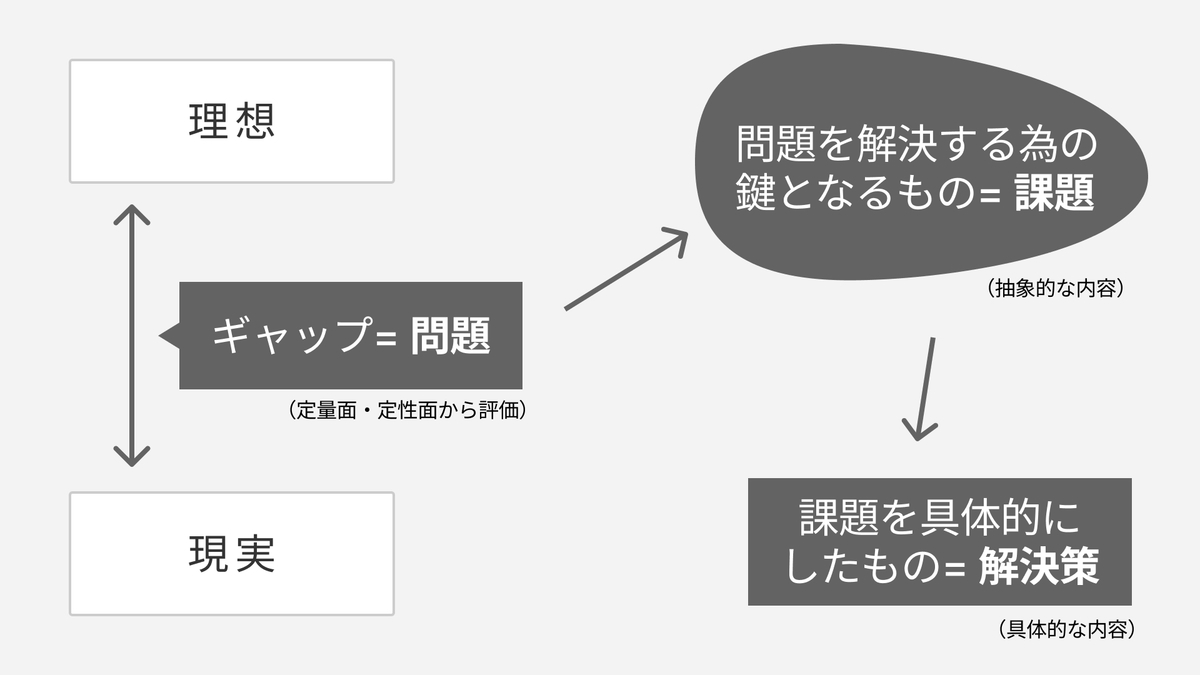
👍 以下のように、図にして捉え直すことで間違えることはなくなりました

この図は、上司に指摘をいただきながら完成させました。難しいことを理解したいとき、図を使って解釈すると理解が簡単になりますね!
🥳 デザイナーがサイト改善案の立案をしてよかったこと
開発のスピードが上がった
私のチームでは、プロダクトオーナーがタスクの管理や問題発見をすることが多く、私の作業は彼の作業を待たないと始められませんでした。 自分が解決案立案をすることによって、自分のデザインタスクを自分で作れるようになり、複数の重要な問題の解決に、並行して取り組めるようになりました。
少人数のスクラム開発をしているので、役割を厳密に決めてしまうと業務が偏りがちです。時と場合に応じて、役割を超えることで、スピード感持って開発することができます。
デザインにも応用することができる
当たり前ではありますが、改善案を考えるプロセスはサイトでもデザインでも同じです。
例えば、デザイン業務中、自分の作成しているUIに何か違和感を感じた場合、私はこんなプロセスで解決します。
- 理想の状態(要求定義)を確認する
- 理想と今あるデザインとのギャップ(問題)は何かを発見する(問題発見)
- それを解決するためにはどんなUIがあるかを洗い出す(課題抽出)
- 一番要求を満たせるUIを決定する(解決案決定)
ご覧の通り、サイト改善とほぼ同じプロセスで解決しているのです。 デザイナーが改善案を作るということは、問題解決の訓練になり、デザインのレベルアップにも繋がると思っています。
以上です。
少しでも誰かの参考になると嬉しいです。