こんにちは、デザイナーの瀬戸口です(・ω・)
最近作業用に使っているBGM履歴を見返したら、スーパーファミコンやらプレイステーションやら懐かしのゲーム曲しか聞いていないことに動揺が隠せません......
さて本題ですが、業務で「JavaScript」を使わず「 HTML/CSS」のみでアコーディオンを作成しました。
今回はそのメリットや使用例をご紹介していきたいと思います。
目次:
そもそもJavaScriptって?
バックエンドからフロントエンドまで、様々なことができる言語なので詳しい説明は省きますが、「ユーザーが特定の動作をした時に、 HTML/CSSを操作できる言語」と今回は解釈してください。条件によってクラス名を付けたり消したり、CSSプロパティ自体を操作したりもできるので、リッチコンテンツ作成にも使用されています。
どんなメリットがあるの?
ページ表示が速くなる
「JavaScript」はユーザーが使用するブラウザにどうしても負荷がかかる(重い軽いはありますが)言語です。「 HTML/CSS」も同じですが「JavaScript」を使用するよりは軽いので、ブラウザをより早く表示できるようになります。
メンテナンス性が上がる
例えば、今回のアコーディオンは従来通り実装すれば「 HTML/CSS/JavaScript」と3つの言語が必要になり、全ての言語を扱えなければ当然ですが作成もメンテナンスもできません。 しかし、今回の様に「 HTML/CSS」で実装できれば、2つの言語が必要になるだけなので、作成後は自分以外の誰かがメンテナンスをするとしても「JavaScript」も理解に関わらず作業が可能となります。
どうやって作るの?
今回のテーマ「アコーディオン」は「 HTML」のinput label、「CSS」の:checkedが重要な役割を担います。
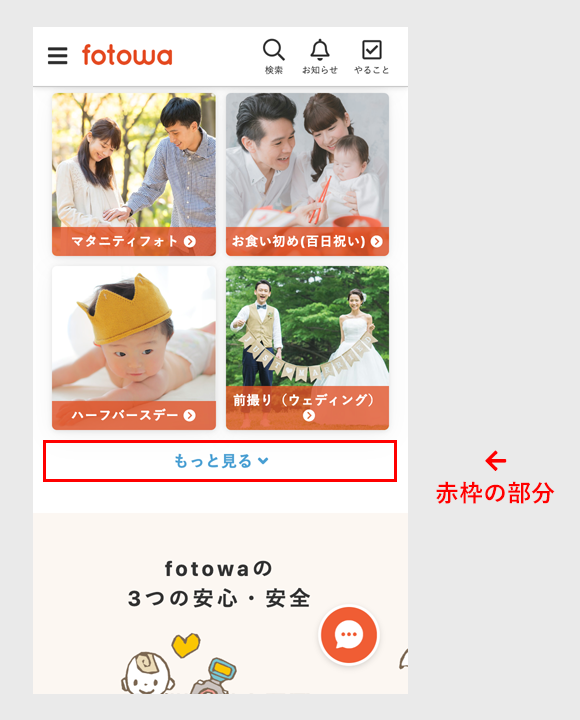
実務で言えば「fotowa」の「トップページー出張撮影ジャンル一覧」で使いました。
(URL:https://fotowa.com *スマートフォンでご覧ください。)
実際のコード
「 HTML」(該当部分のみ抜粋)
<input type="checkbox" class="accordionTrigger" id="accordion"> <label for="accordion" class="accordionSwitch">もっと見る</label> <ul class="list"> <li> 〜 </li> </ul>
<input type=”checkbox”>を使用することで、ユーザーが「もっと見る」をクリックすると:checked状態になり、行動が検知できるようになります。ここで<label>を使用するのは<input>に「CSS」を適用するよりもカスタマイズしやすいためです。
また、<input>と<label>の親要素にブロックレベルの要素(<div>など)を設定したいと思う方がいるかもしれませんが、「CSS」の設定上複雑になってしまうので避けることをお勧めします。
「CSS(Sass)」(該当部分のみ抜粋)
.list { visibility: hidden; height: 0; opacity: 0; transition: $transition-default; li { width: 100%; &:nth-child(even) { border-left: 1px solid $grayLight; } &:not(:first-child) { border-top: none; } } 〜 } 〜 .accordionTrigger:checked ~ { & .list { visibility: visible; height: 360px; margin-top: 10px; opacity: 1; } }
まずはアコーディオンが閉じている状態のプロパティを設定します。
.list{display:none;}で切り替える方法でも問題はないのですが、それだとtransitionを使ってアコーディオンの開閉にアニメーションの設定ができなくなりますのでvisibility height opacityを使用しています。
また、アコーディオンが開いた後のプロパティを最初から設定しておくのは、tansitionでアコーディオンを閉じる時に、デザイン崩れが一瞬起きてしまうのを防ぐためです。
次にアコーディオンが開いた状態(開く時)のプロパティ設定ですが、擬似要素:checkedでユーザーが「もっと見る」をクリックした時という条件判定を行い、<input>と兄弟要素にあるタグやclassに記述します。
この時、transitionを使ってアコーディオンの開閉にアニメーションを設定する際の注意点ですが、heightは固定値にしないと表示の切り替えがうまくできません。
まとめ
いかがでしょうか?
条件でclass名を変更したり、複雑なアニメーションを設定したりする場合、今はまだ「 HTML/CSS」だけではできませんが......アコーディオンなどのアニメーションであれば作れるようになりましたのでチャレンジしてみていただけると幸いです ٩( 'ω' )ﻭ オー
また実務で何か作ることがあればご紹介したいと思います。