こんにちは。開発部デザイナーの河添です。
今回は、ロゴ使用ガイドラインにKeynoteとPhotoshopで制作したGIFアニメを導入した話をお送りします。
ぶちあたった課題
ピクスタでは昨年、コーポレートサイトのリニューアルを行いました。 その際、コーポレートサイトに存在していた「ロゴ使用ガイドライン」ページについても改修の対象になったのですが、当時のロゴ使用ガイドライン表示がこちら。

PIXTAのロゴを利用する場合、ロゴ周囲には一定のアイソレーションが必要で、アイソレーションの大きさはロゴに存在する「X」を基準に設けなくてはなりません。
しかし、当時の状態としては「ロゴの周りの「X」が一体何を示しているのか分からず、注釈文を読まなければクリアスペースについての規定が伝わりづらい」という状態になってしまっていました。
そこでこのリニューアルに際して、ロゴのアイソレーション規定の画像を新たに作り直す判断を下しました。
課題に対する解決案
「アイソレーションの基準になるものがロゴにある文字である」ということを示すために、アニメーションを用いた表現を思いつきました。
前提としてコーポレートサイトはレスポンシブサイトとなっており、スマートフォンやタブレットのユーザーであってもPCサイトと同様の挙動でアニメーションが表示される必要があります。
また、「使用ガイドライン」という特殊なページが故に、ユーザーがアイソレーションの案内に気が付かないということは避けなければなりませんでした。 そんな特殊な事情もあり、このページではレスポンシブに表示可能で、ブラウザ上で自動再生が可能であることが必須条件となりました。
そんな条件を満たすものはあるのだろうか…と、たどり着いたのが、ロゴのアイソレーションの紹介をするアニメーションをGIFアニメにすることでした。

今回作っていくのは上のような「X型の基準が、PIXTAのXである」というルールを理解しやすくなったGIFアニメです。
GIFアニメ制作に対する懸念
さて。そんなことからGIFアニメを制作しようと決めたわけですが、あいにく私にはアニメーション系の制作はほとんどありませんでした。(※Flashアニメーションを作ったことはあるが実務に耐えられるレベルではなかった)
Photoshopで1枚ずつコマ送り的な古き良き手法でGIFアニメをつくるのにしろ、Adobe AnimateやAdode Photoshopでのアニメーションの作成を学習した上でつくるのにしろ、工数や課題の規模感を考えるとどちらも時間がかかってしまいます。
そこで、普段からスライド制作で使っており、アニメーションも超基本的なものであれば簡単に作ることができる「Keynote」と「Photoshop」を使えばどうにかなるんではないかと模索しはじめました。
Keynoteでの作業
前提となる作業
今回は例としてPIXTAのアイソレーションを示したGIFアニメの作成について紹介していきます。 Keynoteではベクター画像の取扱が可能なので、今回は”ベクター画像かつオブジェクトごとに分けることが可能”なロゴデータを使用します。
今回必要としたデータは2つだけ。
- ロゴの元データ
- アニメーションで動かしたいデータ(動かす部分単体のパーツ)
これらに加えて、Keynote上で画像背景となる色付けなどを行います。

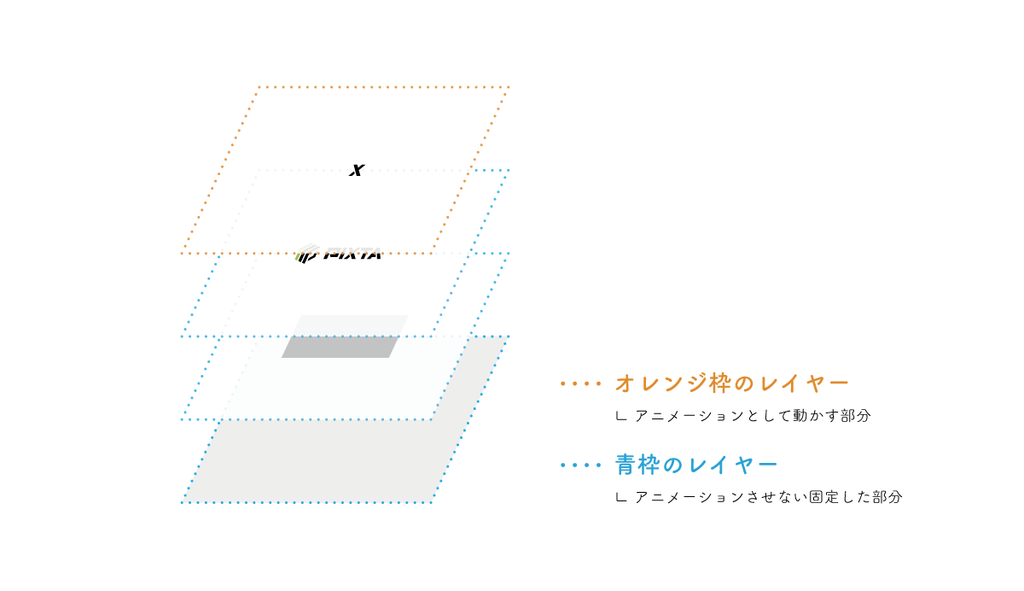
Keynote上では上のような表示になっていますが、

実際にはアニメーションさせる部分とアニメーションさせない部分をレイヤーとして重ねている状態になっています。青枠になっているレイヤーが背景などのアニメーションにならない部分、オレンジ枠になっているレイヤーがこれからアニメーションを追加していくレイヤーになります。 ここからオレンジ枠にあるレイヤーに対してアニメーションをつけていきます。

最終的には上の画像のようにアニメーションに必要な4つのオブジェクトを固定するレイヤーの上に1つずつ設置していきます。
Keynoteでの移動のアニメーションは1つのオブジェクトに対して1つの連続した移動しか設定することができません。そのため今回は上記の画像に加えて方向それぞれに対して1つのオブジェクトを設定していきます。
オブジェクトにアニメーションの動きをいれる
さて、実際にオブジェクトにアニメーションの動きを入れていきたいところなのですが、Keynoteではアニメーション関連の動きには自動的に中央に寄せてくれるような自動調整が効きません。 「アニメーションをつけるぞ!」と作業を始める前に、まずはアニメーションの移動の終点となる部分にガイドとなるオブジェクトを設置しましょう。

他との差別化を図るために透過度などを調整するとよりわかりやすくなると思います。
※ 今回は表示の都合上、透過のオブジェクトは本番でも存置しています。

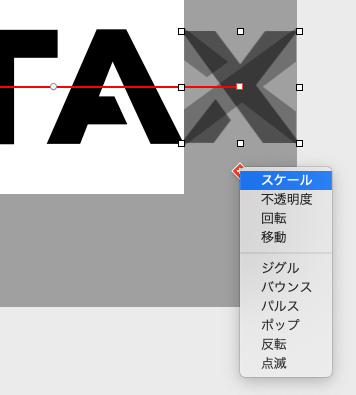
アニメーションさせたいオブジェクトを選択して、右上の「アニメーション」→「アクション」を選択、エフェクトを追加から「移動」を選びましょう。 移動先を先ほど作った終点のガイドに合わせて設置すると、簡単に移動を綺麗に設定することができます。 Keynoteでは移動する時間や、速度の変化といった点まで指定することが可能なので、細かな微調整まで行うことができます。

左右にある移動に加えて回転が必要なオブジェクトは、下に表示される「+」のボタンをクリック、「回転」を選択して回転のアニメーションを付け加えていきます。 これを4方向それぞれにやっていけば、1つずつしか動かないものの、アニメーションの追加はできました。続いてはこれらのアニメーションを同時に開始させるようにしていきましょう。
アニメーションを同時のタイミングで再生させる
さて。バラバラのアニメーションを同時に再生させるようにしましょう。 Keynoteの右下に表示される「ビルドの順番」を選択すると、それぞれのアニメーションが行われるタイミングを調整することができます。

同時タイミングで開始させる場合は、基準となるものを除いた同時にビルド(開始)させたいものを選択し、「前のビルドで」を選択しましょう。
開始の欄が「ビルド
さて。ここまで終わったらループを違和感なくするためにKeynoteの新たなスライドで重なったXをフェードアウトさせるアニメーションを追加していきます。
フェードアウトはアニメーションのデフォルト設定にある「ディゾルブ」を使います。 今回は4つのオブジェクトが同時に同じ動きをすればいいので、最初にグループ化し、グループに対してアニメーションを適用させます。
Keynoteから書き出し
さて、適用したいアニメーションをすべて設定したらKeynoteから書き出しましょう。 早速GIFにしたいところなのですが、残念ながらKeynoteではGIFアニメとして書き出すことはできません。ひとまず「ムービー」を選択して書き出しましょう。
このとき「再生: 自動再生」を設定し、スライド移動までの時間を好きな秒数に変更しましょう。
次はこの動画のGIFアニメ化と細かな部分での調整作業をPhotoshopで行っていきます。
Photoshopでの作業
Photoshopでふさわしい形に整形
Keynoteで「ムービー」として書き出すとMPEG-4形式になりますが、ありがたいことにPhotoshopではMPEG-4形式の動画編集が可能です。 動画編集に特化したアプリケーションと比較すると編集できる内容は限られますが、トリミングや切替時のフェード、簡単なテロップ的なものであれば簡単に挿入することができます。
今回は、ウェブで公開するための3つの作業をPhotoshop側で行います。 * トリミング * ループGIFアニメ化 * ループ時の違和感をなくすための細かな調整

このうち、トリミングは静止画を編集する際と同じように、そのまま使うことができます。 「ループGIFアニメ化」「ループ時の違和感をなくすための細かな調整」の2つについては下にある「タイムライン」から調整していきます。

設定(歯車)アイコンから「ループ再生」を選択し、まずはループのGIFアニメに。 指定したフレームに赤線を移動させ、はさみアイコンクリックで動画を分け、不要なフレームを選択し、削除します。
これによって綺麗なループアニメが完成しました。
GIFアニメとして書き出し
さて、このままでは動画のままになってしまいます。最後にGIFアニメとして書き出しましょう。 「Web用に保存」からGIFを選択して、GIFアニメを書き出しましょう。
プレビューでアニメーションしている様子や設定を確認することができるので、OKであれば保存で書き出しましょう。
おわりに
これでKeynoteで作ったアニメーションを無事にGIFアニメ化することができました。
GIFアニメはあまり多様しすぎるとガチャガチャしたり、ページ自体が重くなってしまいますが、ワンポイントのデザインとして利用する程度であれば、とても簡単にコンテンツを目立たせたり、より伝わりやすいデザインにすることができる手段だと思います。 ぜひ皆さんも、ちょっとしたGIFアニメを作る際には、KeynoteとPhotoshopを使った作成も視野に入れてみてはいかがでしょうか?
ちなみに完成したGIFアニメはコーポレートサイトのロゴ使用ガイドラインで現在公開中です。そちらも合わせてご覧ください。