この記事は、PIXTA Advent Calendar 2017 2日目の記事です。
元エンジニア、現在はPIXTAの開発・運営全体を統括するプラットフォーム本部担当役員の遠藤です。 プラットフォーム本部には、開発、企画、マーケ、サポート、審査と様々な部署やチームがあり、相互に協力しつつサービスを運営しています。
今回は開発とマーケをつなぐ話です。
Google Tag Managerはマーケターのためのツールでエンジニアのツールではない?
ある日、エンジニアの @kaiba が「Google Tag Managerはマーケターのためのツールでエンジニアのツールではないと思う。エンジニアだけでやるならGoogle Tag Managerを使わないほうが良いと思う。」と言っているのを耳にしました。
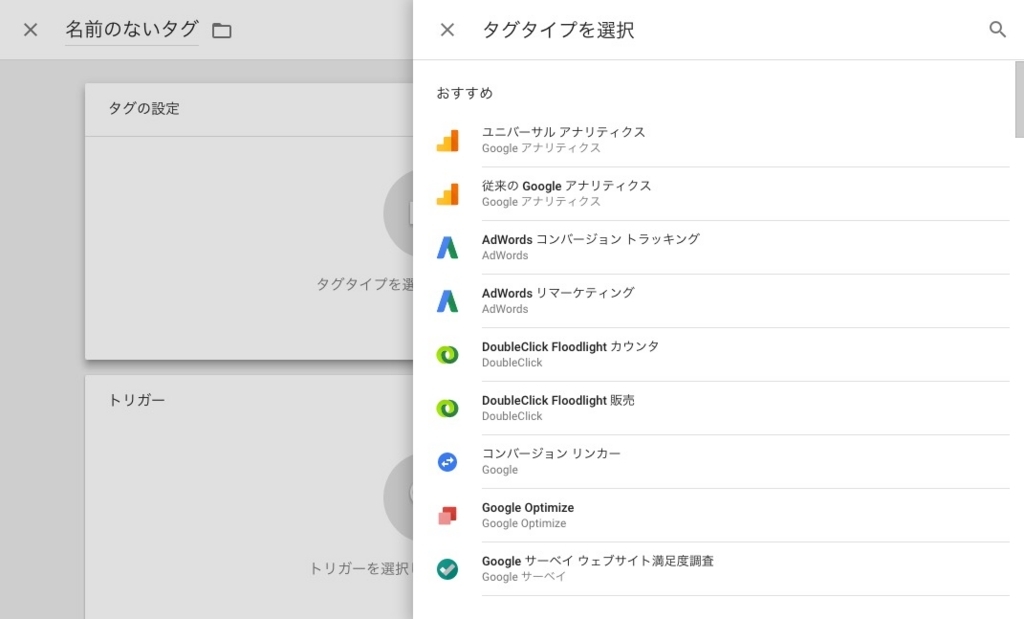
Google Tag Managerは、タグ、変数、トリガーなどがあり一見複雑で、エンジニア目線だと、ソースにタグを貼り付ければよいだけなのに、わざわざGoogle Tag Managerを経由しないといけないのか、疑問に感じる方もいらっしゃるかもしれません。
Google Tag Managerはマーケターにはもちろん、エンジニアにも嬉しいツールなのです。
Google Tag Managerとは?

Google Tag Manager(以後GTM)とは、アクセス解析や広告配信ツールなどのタグを一元的に管理できるGoogleが無償で提供するツールです。これまでエンジニアに都度修正依頼をしないと、タグの追加変更が出来なかったマーケターなどに人気があります。
遠藤が感じるメリットを紹介します。
ウェブアプリのデプロイなしにデータを送付できる
一度GTMのタグを設置すると、GTM上の管理画面からタグの追加、変更が可能となります。
エンジニアにとっては必要なデータを引き渡すコードさえ書いたら、あとはマーケターに設定と確認を依頼できるのが大きな利点で、お互いの時間を有効に使えますね。
マーケターが送付のタイミングや条件を指定できる
以下の条件などで外部サービスにデータを送付できます。
- 指定のページにアクセスした
- 指定のページから辿ってきた
- イベントが発生した
- 特定の変数が設定された
バージョン管理されている
バージョン管理されており、前のバージョンに戻すことができます。 不具合があったとき、ウェブアプリのデプロイなしに即座にできまし、原因の特定にも役立ちます。
外部サービスのタグをウェブアプリに書かなくて良い
 ソースコードは短く、綺麗に保ちたいものです。色々な外部サービスのためのタグが多数記載されていると、見通しが悪くなります。
ソースコード上には、GTMのタグを記載するのみで済みます。
ソースコードは短く、綺麗に保ちたいものです。色々な外部サービスのためのタグが多数記載されていると、見通しが悪くなります。
ソースコード上には、GTMのタグを記載するのみで済みます。
タグの非同期読み込み
タグマネージャーのタグ配信は非同期ですので、読込の遅いタグがあってもページ読込全体に遅延は生じません。 サービスが成長するほどマーケティング用のタグが増えていくものですが、安心して設置できます。
その他の機能
個人的にエンジニア向けと感じるのは、変数に対してカスタムJavaScriptを設定できる機能です。
これを使用すれば様々なデータ加工がGTM内で行うことができます。
例えば、変数 {{url}} を小文字に変換するのもお手の物です。
function() { return {{url}}.toLowerCase(); }
まとめ
以下の点でGTMは、エンジニア、マーケター、サービスにとって有用です。 できることが多いため複雑に見えるのですが、利点は大きいです。 これを機にGTMの使用を検討されてはいかがでしょうか?
- エンジニアはGTMにデータを渡すだけで作業完了。
- 一度設定してしまえば、ウェブアプリのデプロイなしに変更可能。
- マーケターは渡されたデータを様々な条件で外部サービスに渡すことができる。
- 非同期読み込みでウェブアプリが高速に動作する。
それでは、3日目の西尾へバトンを渡します。
* * * * *
ピクスタでは、一緒にサービスをつくり育てるエンジニアを募集しています!