2015年8月からPIXTAにエンジニアとしてJOINした @kaiba と申します。日本酒が大好きです。
私はウェブエンジニアとして採用されましたが、iOSの開発経験があったため、Ruby on Railsに慣れつつ、iOSアプリの開発にも携わりました。
今日はPIXTAのiOSアプリの紹介と開発の話をさせてください。
はじめに
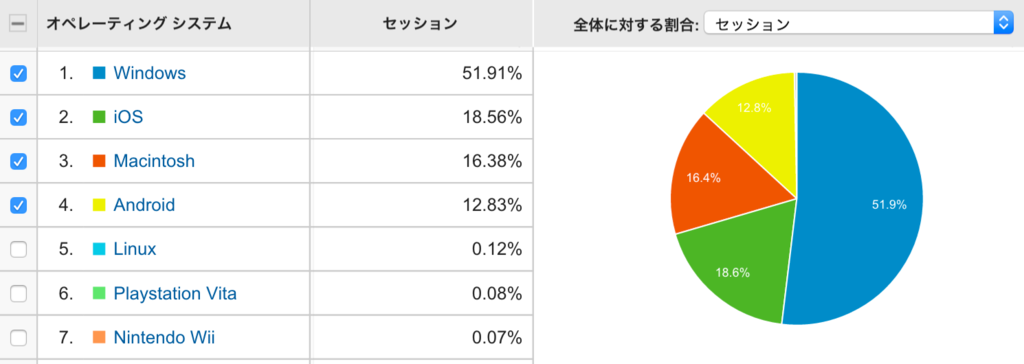
現在、PIXTAのウェブサイトへのOSごとのアクセス比率は以下のようになっています。

恥ずかしながら、PIXTAではスマホへの対応はまだまだですが、スマホで見ている方が数多くいる現実があります。
サイトの全ページのレスポンシブ化、iOS、Androidアプリなどいずれもすぐにでもやりたいところですが、まずは第一弾として、iOSアプリをリリースすることになりました。
PIXTA iOSアプリの紹介

出先や移動中などでPIXTAの素材を検索、表示することができます。
検討中のリストに素材を追加しておき、PCと共有することができます。
現在はこのようなシンプルな機能になっていますが、今後、Web版に遜色ない機能を備えたいと考えています。 是非、インストールして触ってみていただけると幸いです。
検索


PIXTAの素材を検索できます。
絞り込み検索で細かい条件を指定でき、PIXTAの大量の素材から目的の素材を探しやすくしています。 例えば、写っている人数を指定したり、売れている順番に並べ替えたりできます。
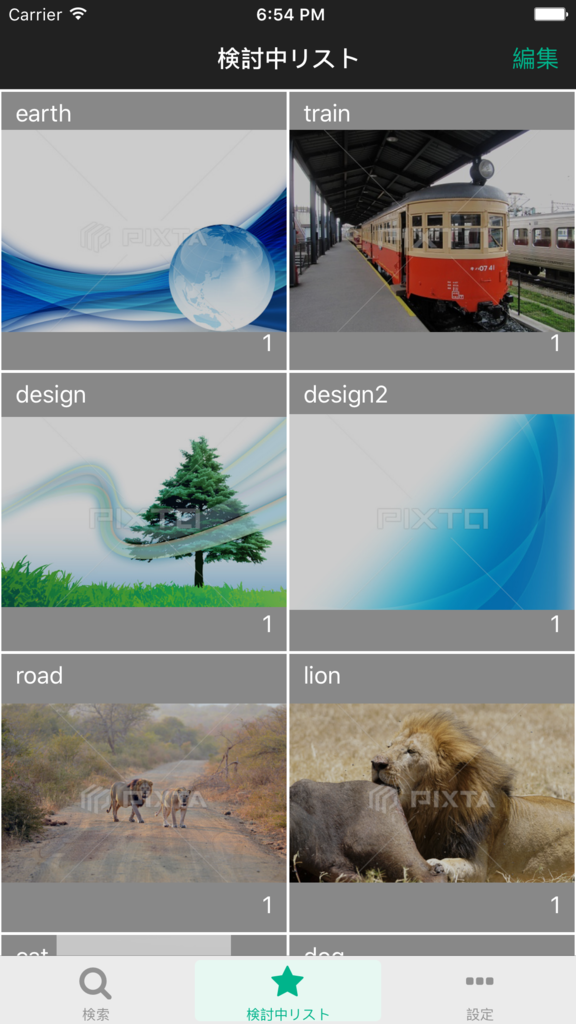
検討中リスト

検索して気に入った素材は「検討中リスト」に保存することができます。
検討中リストではフォルダでグループを分けることができ、整理することができます。 検討中リストはWebのPIXTAと共有することができ、移動中などの空いた時間に検索しておき、PC環境で購入する、という使い方を想定しています。
開発の流れ

アプリ作成の工数、スケジュール感を紹介します。
主な開発メンバーは、プログラマ2名、デザイナ1名の3人です。 それぞれの活躍はまた後日別の記事で紹介する予定なのでご期待ください。
2015/08 開発スタート

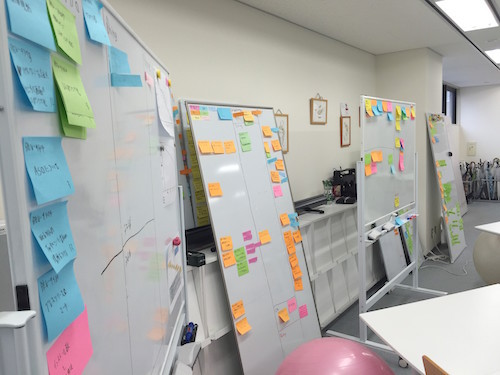
機能検討、UI&UXを詰めました。
PIXTAでは、エンジニアも積極的に仕様検討から参加します。

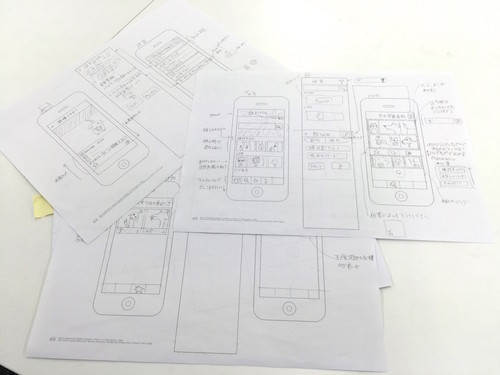
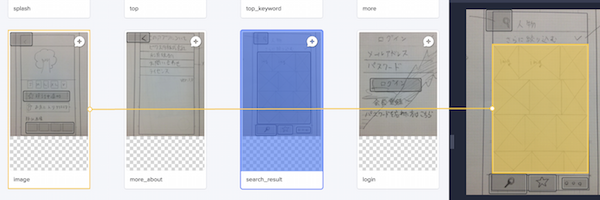
最初は紙ベースで詰めていき、画面遷移確認のため、プロトタイピングツール Prott を使いました。他のツールも試しましたが、手書きの資料をPCで操作できるという点で、Prottが一番良かったです。
私達の開発では Prott は画面遷移の確認のために使いましたが、使いこなすと画面の作成、動作確認、仕様書の代わりにもできそうで、チームの開発にも適していると感じました。
対象とするiOSバージョン、テストデバイスの選定もここで行いました。
スマホは技術革新が早く、開発スピードと品質を保ったまま新旧両方に対応するのはすごく大変です。ここはしっかり決めつつ、柔軟に古いバージョンを切る覚悟が必要なところだと思います。
2015/09〜2016/01 実装
PIXTAではスクラムで開発を進めています。 スマホチームも倣ってスクラムで開発を進めました。
- 開発言語は、iOSはSwift 2.1。
- サーバは既存のシステムにAPIを追加する形で進め、Ruby on Rails を使っています。
- VCS・コードレビューツールにGithub、CIツールにはCircleCIを使用しました。
- 現在、CircleCIのiOSのサポートはベータであり、サポートにチャットなどで連絡しないとiOSのビルドは動きません。恐らく、Macを用意する必要があるためでしょう。
- iOSのライブラリ管理にCocoaPodsを使用しました。
開発中にXcode7.1(Swfit2.1)とiOS9がリリースされ、いくつかのライブラリが動かなくなったり、CIのテストが動かなくなったりしましたが、CocoaPodsと各種OSSの素早い対応のお陰で思ったよりはスムーズに移行できました。
今回はビルドやリリースは手で行いましたが、弊社の行動指針「スケール化のために仕組み化」に則り、いずれは自動化する予定です。
スムーズに開発するのに役立ったOSS
PIXTAのアプリで有用だったOSSを紹介します。
Alamofire + SwiftyJSON + ObjectMapper
左から通信ライブラリ、JSONパーサ、データのマッピングのライブラリです。
少ないコードで通信からモデルクラスへのマッピングまで対応できました。 Alamofireは事実上標準的な通信ライブラリで説明不要かと思いますが、貢献したのはやはり Alamofire でしょうか。 iOS標準の通信部品はバイナリデータが非同期に得られるインタフェースであるため、自前でやるとかなり面倒です…。*1
SDWebImage
ウェブ上の画像を表示するためのライブラリです。
こちらも上記と同様に、標準部品で作るととても大変です。 さらにUITableViewやUICollectionViewと絡むとViewの再描画もあり、大変さはひとしおです。
MBProgressHUD
アラートダイアログは操作がブロックされ、ストレスに感じる場合があります。 AndroidのToastのような自動的に消えるメッセージのために使いました。
FontAwesomeKit
デザイナさんに教えてもらいました。一般的なアイコン素材がそろっています。 サイズや色変更も簡単で重宝し、プログラマだけでなく、デザイナの工数も削減できました。
OAStackView
画面のデザインに、InterfaceBuilder*2、AutoLayoutを使っています。 AutoLayoutで凝った画面を作ると、少し変更したい場合でも、作りなおしたほうが早い場合がしばしばあります。 iOS9からはUIStackViewという部品があり、この辺りの問題がかなり改善されているのですが、iOS9が出たばかりの段階でiOS8のサポートを切ることは考えられません。そこでUIStackViewのiOS8実装であるOAStackViewを使いました。 InterfaceBuilderからGUIで設定することができ、使いやすいです。
Quick + Mockingjay
PIXTAのウェブサイトはRuby on Railsで作られており、テストコードはRSpecで書いています。
QuickはRSpecに似た文法でテストコードが書けるので、導入してみました。 通信のテストをする場合など、ダミーのJSONを返すモックを用意するのが一般的です。モックライブラリのMockingjayはQuickとの相性も良かったため採用しました。
CTFeedback
スマホユーザには、ITに疎い方も多く、OSのバージョンは? アプリのバージョンは? などと聞いても答えが得られず、十分にサポートができないこともあります。
機械的に得られる情報を取得しつつ、サポートできるように、問い合わせフォームとして採用しました。 fladdictさんのAAMFeedbackも有名ですが、メンテされていない印象でしたので、こちらにしました。 私からも改善案やバグfixをPull Requestとして出してマージしてもらい、お世話になってるOSSにちょっとだけ貢献できたかもしれません :)
JTImageButton
アイコン付きのボタンを作るために使っています。
標準部品でできそうだけど、やってみると地味に面倒だったので助かりました。
今後の展望
まだ出来たのは最低限の機能です。 今後はiOSアプリの機能を拡充するのか、ウェブサイトをレスポンシブにするのか、Androidアプリを作るのか、何がユーザが望むものなのか検討し、モバイル端末でもPIXTAを快適に使えるようにしていきたいと思います。
iOS勉強会を開催します!
今のところ、主なiOSエンジニアは私だけなので、属人化を防ぐ目的もあってiOS勉強会 PIXTA.swift を開催します。 この機会にiOSを始めてみたいエンジニアの皆さん、ご一緒にいかがですか? 詳細は以下のページを参照ください。 pixta.doorkeeper.jp
