この記事は、PIXTA Advent Calendar 2017 17日目の記事です。
こんにちは、ピクスタ開発部デザイナーの高瀬です。本日、12月17日は私の誕生日です。何歳になったかは秘密です。
PIXTAには海外に拠点が複数あり、海外から渋谷本社に来た方がオフィスの地図が見づらく、会議室の場所に困ることがありました。また、渋谷本社の人間でも会議室の場所を間違えて倉庫の扉をノックしてしまうことがあったりと、オフィスの地図は色々な問題を抱えていました。
その問題を解決し、少しでも社内の環境を整えてストレスなく社員が働けるよう、オフィスの地図をリニューアルすることにしました。
その作成の際に注意した点と、オフィスの地図を作成することで出来たwebデザイナーとしてのインプットを紹介します。
既存のオフィスの地図の問題点
- 現在地がわからない
- 来客会議室の入り口と現在の位置関係がわかりづらい
- 肝心の会議室の入り口がどこにあるのか、そもそもわからない
- 見取り図の原本に無理やりエクセルで編集しており、わかりにくいので見る気が起きない
- 社員が独自にマップを改良して、チームに共有している

何を意識して改善したか
- オフィスの地図に何を求めるのか確認する。
- エンドユーザーが社員だと考えると、非常に重要な部分です。しかし、自分の実務に支障を出しては意味が無いので、最低限のヒアリングをすることにしました。
- ヒアリングした内容に関しては以下の通りです。
- 現在地の表示場所(マップを置く場所)は社員全員が出勤退勤の確認をするタイムカードの側で良いか?
- 会社の中心で、毎朝みんながくる場所なので、タイムカードがおいてある場所が良い
- 会議室以外で表示したい場所はあるか?
- 会議室の場所がわかれば問題無いが、モニターとGoogle Chromeboxの有無もわかると嬉しい
- 会議室に行くのに、何が一番困るのか?
- 来客会議室は撮影などにも使用するため、会議室の番号をプレートにして貼り付けたりできないので、会議室の番号がわからないのが困る。また、会議室の入り口がどこにあるのかわからない。
- 現在地の表示場所(マップを置く場所)は社員全員が出勤退勤の確認をするタイムカードの側で良いか?
- 上記のヒアリングを元に、デザインに落とし込む点を考えました。
- 現在地をみんなが見れるよう、タイムカードの場所にする
- モニターとGoogle Chromeboxの有無を会議室ごとにわかるようにする
- 会議室の番号が一番重要で、入り口も表示する
新規マップ!
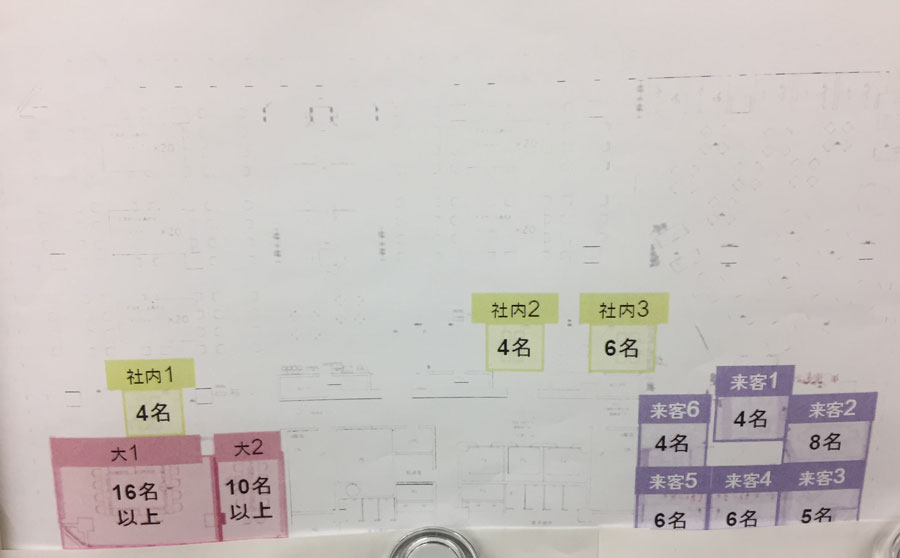
こちらが、上記の内容を考慮し、新しく作成したオフィスの地図です。

- 表示
- 会議室の番号が一番重要だったので、表示を大きくし、他の文字と変えて白抜きにしています。
- モニターとGoogle Chromeboxの設置箇所の表示はテキストの邪魔にならないようアイコンで表示させました。
- 色の選定
- 一番目立つ赤は、現在地(タイムカード)の表示のためにだけ使いました。
- 補色の関係にある緑〜青は、PIXTAには会議室が3種類(大会議室、社内会議室、来客会議室)あるので区別がつくように少しづつ色分けしています。この時、赤系統は現在地が目立たなくなるので避けるようにしました。
- 他の不要な部分に関しては無彩色(グレー系)に統一し、位置関係を把握してもらいたいので、トイレの場所とエレベーターだけ表示するようにしました。
- ドアの色には一番悩みましたが、ほぼ無彩色であることと、PIXTAの会議室のドアが茶色であることから、茶色で統一しました。
- 目印になりそうな自動販売機は、実際の色と同じ青で表示しました。
- 作成方法
- webの制作でSketchばかり使っていたので、気分転換も兼ねてAdobe Illustratorを使用して作成しました。
失敗した点と良かった点
- 失敗した点
- 自分の実務に支障が出ないように、ヒアリングに時間を掛けなかったため、作成後にいくつか要望を受けて戻りが発生してしまいました。詳細を詳しく聞いておけば良かったと後悔しました。
- 印刷して使うので、CMYKカラーで作成しましたが普段はRGBカラーで作成しているため、もう少し彩度を上げて明るく見やすいものにするべきでした。
- 自動販売機の表示は、目印になりにくかったので不要でした。
- 執務スペース、カフェスペースは会議室に目を向けるよう、もっとグレーに近づけるべきでした。
- 良かった点
- 既存のマップにあった問題点は一通り解決できました。
- マップを見て使ってもらえるようになりました。
- 実務でイラストレーターを使う時に、社内のプリンターで印刷される色の感覚を把握することができました。
webサービスのデザインでは、エンドユーザーの生の声を聞いてデザインをする機会は限られています。その為、エンドユーザーの行動を想定しながら、デザインをします。
今回は、オフィスの地図のデザインでエンドユーザーが隣の席に座っている、という少し特殊な状況だったので、生の声を聞きながらデザインをすることができました。モニターやGoogle Chromeboxの有無の表示などは、自分が想定していたデザインには入る予定の無かったもので、エンドユーザーと自分の考えのギャップを改めて実感したと同時に、エンドユーザーの目線でPIXTAというサービスを触ることの重要性に気付けた、良い機会になりました。
18日目の記事は、yszk0123が担当します。お楽しみに!
ピクスタでは、サービスを盛り上げていきたいデザイナー・エンジニアを募集しています。 recruit.pixta.co.jp