こんにちは、ピクスタデザイナーのtakaiです。
今回はiOSアプリ開発について、デザイナー視点からお話しさせていただければと思います。
開発全体の流れについて興味を持たれた方は、前回・前々回の記事も合わせてご覧下さい。
はじめに
ピクスタでは今回が初めてのiOSアプリ開発となるため、アプリをリリースすることによってどの程度ユーザの利便性を向上できるか未知数でした。
また、リリースまでの期限やリソースも限られていたため、いきなり大規模な開発を行うよりもまずはミニマムでリリースを行い、効率よくPDCAサイクルを回していくことが重要だと考えました。
ミニマムで開発するために行ったこと
アプリの機能をシンプルにする
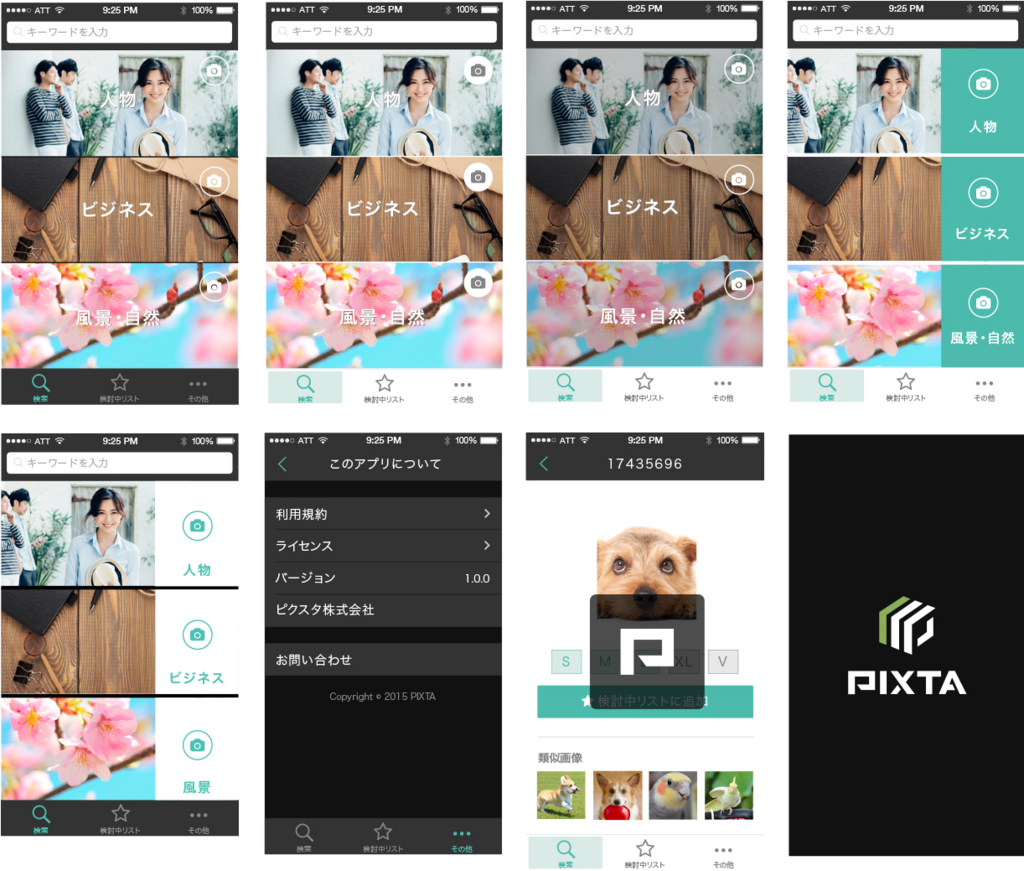
ユーザが直感的に操作しやすいアプリを目指して機能を絞りました。
機能が複雑になるとユーザが操作に迷う可能性があるため、ファーストリリースではコアターゲットの大半が使う機能だけを盛り込んでいます。
主な機能は、素材の「検索」と「検討中リスト」へ保存の2つになります。
アプリを立ち上げてすぐに検索ができるよう、各スクリーンの全てのヘッダには検索窓も設置しました。
推奨環境の選定をアクセス解析から判断する
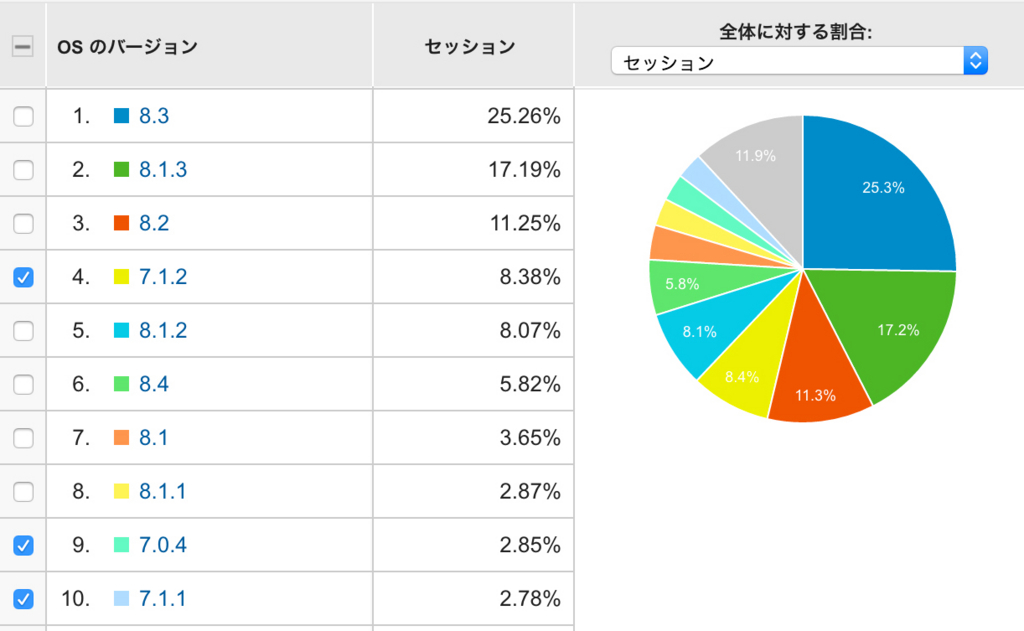
ピクスタのモバイルユーザの動作環境はiOS8が大多数を占めています。(iOS7は約13%)

古いバージョンにどこまで対応するか悩ましいところではありますが、今回は開発スピードと引き換えにiOS7以下のユーザに対応しない選択を行いました。 iOSはバージョンアップが早く公式サポートが切れるスパンも短いため、柔軟に取捨選択を行うことでより効率的な開発ができると判断しました。
画像をPDFで管理する
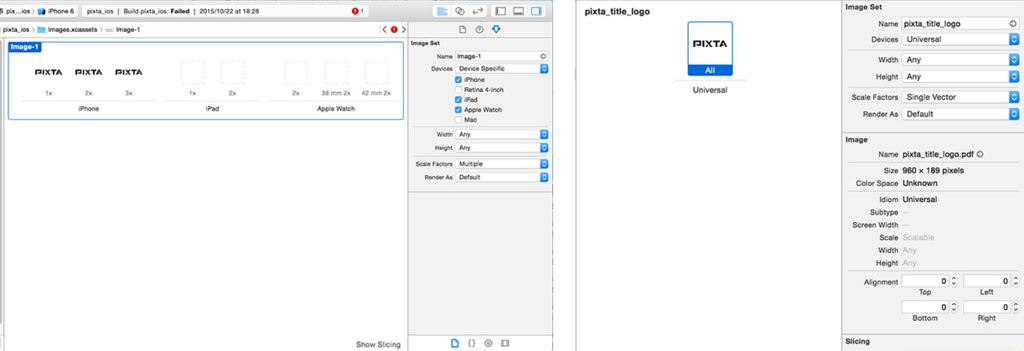
アプリ開発において、デザイナーとエンジニアの工数を地味に圧迫するのが画像の書き出し&登録です。
アプリ内で使用する画像やアイコンは通常、PNGで書き出しする必要があるのですが、端末ごとにスケールが違うため、これまでの開発では@1x 、@2x、 @3xとそれぞれのサイズで書き出しが必要でした。
しかし今回、推奨環境をiOS8以上としたことでベクター画像(PDF)で管理できるようになり、PNGで何種類も書き出す必要がなくなったため大幅に工数を削減することができました。
* Xcode6からAutoLayoutとベクター画像(PDF)を組み合わせることにより1つのファイルで対応できるようになりました。

UIKitを積極的に使用する
各部品のデザインもこだわりたいところではありましたが、ミニマムで開発するために新たなテンプレートは作らずUIKitを使用しました。
UIKitのテンプレートを踏襲することでデザイナー・エンジニア双方の工数削減になることはもちろん、デフォルトのUIはユーザにとっても馴染みがあるため、直感的な操作性を保てるメリットがあります。
FontAwesomeKit(ウェブフォント)を利用する
Cocoapodsを導入しFontAwesomeKitの設定を行いました。
ウェブフォントを利用することで、エンジニアだけで作業を進められる部分が多くなりました。
ピクスタのPCサイトでは既にFontAwesomeを使用していたため、アイコンを統一することで既存ユーザが馴染みやすい利点もあります。
- FontAwesomeとioniconsはチートシートがあるのでこちらを参照するととても便利です
http://fortawesome.github.io/Font-Awesome/cheatsheet/
http://ionicons.com/cheatsheet.html
まとめ
Assets Catalogへの登録までデザイナーで行いましたが、全体的に工数削減ができたお陰で他の開発と並行して作業を進めることができました。
作業時間の短縮により設計にかける時間も多くとれるので、アプリ開発においてミニマムリリースを意識することは大きなメリットがあると感じました。
おまけ
デザインのアイデア出しに使える時間も増えました。

最終的にどんなアプリになったのか、実際にインストールして触ってみていただけると幸いです。
デザイナー募集
ピクスタでは運用だけでなくアクセス解析やサイト改善にもコミットしていきたいデザイナーを募集中です! recruit.pixta.co.jp
